
Screenshots
About
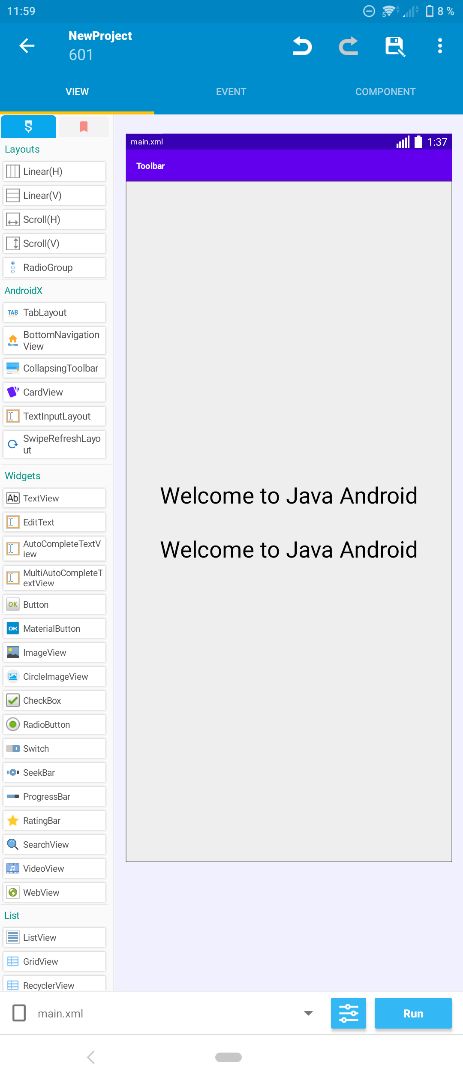
Without code
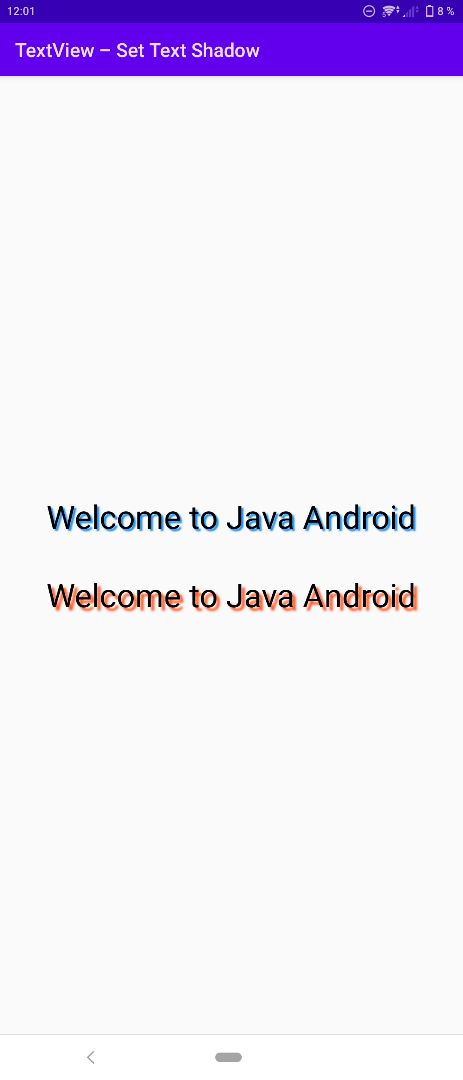
To set a blurred shadow of text underneath the text in TextView widget, you can use shadowColor, shadowDx, shadowDy and shadowRadius attributes of TextView.
• shadowColor specifies the color of shadow. You can specify color in rgb, argb, rrggbb, or aarrggbb formats.
• shadowDx specifies the horizontal offset of the shadow. It takes a float value.
• shadowDy specifies the vertical offset of the shadow. It takes a float value.
• shadowRadius specifies the blur radius of the shadow. It takes a float value.
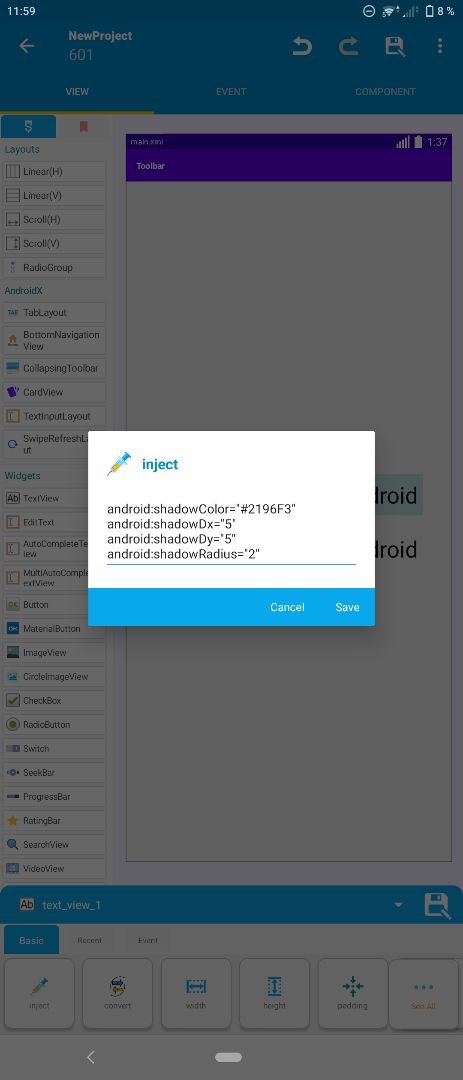
- Inject: Textview1 to text_view_1
android:shadowColor="#2196F3" android:shadowDx="5" android:shadowDy="5" android:shadowRadius="2"
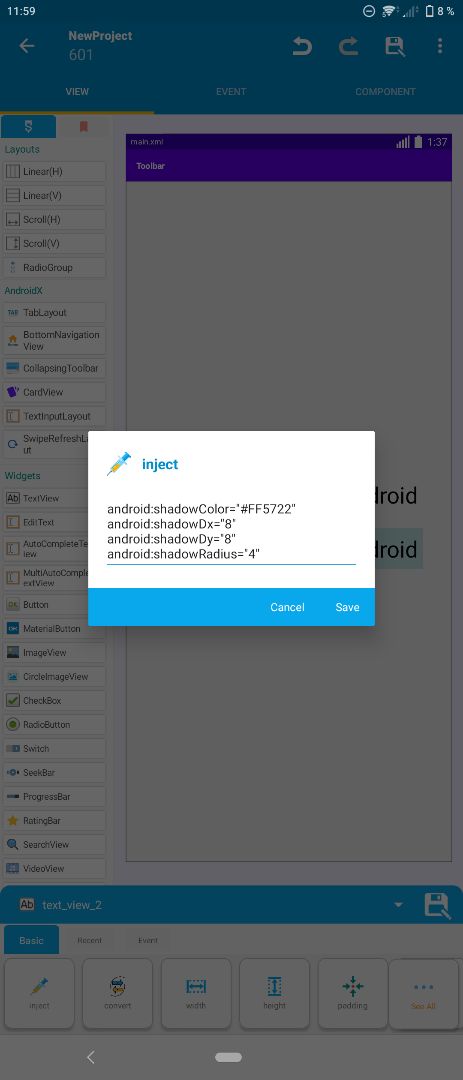
- Inject: Textview1 to text_view_2
android:shadowColor="#FF5722" android:shadowDx="8" android:shadowDy="8" android:shadowRadius="4"
©2025 Sketchub | User Policy