
24 Likes
5 Comments
334 Downloads
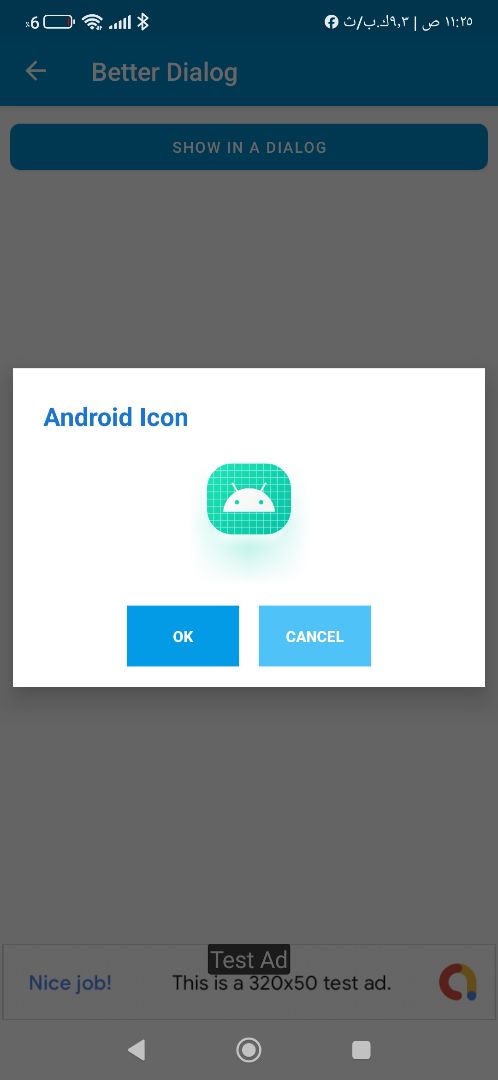
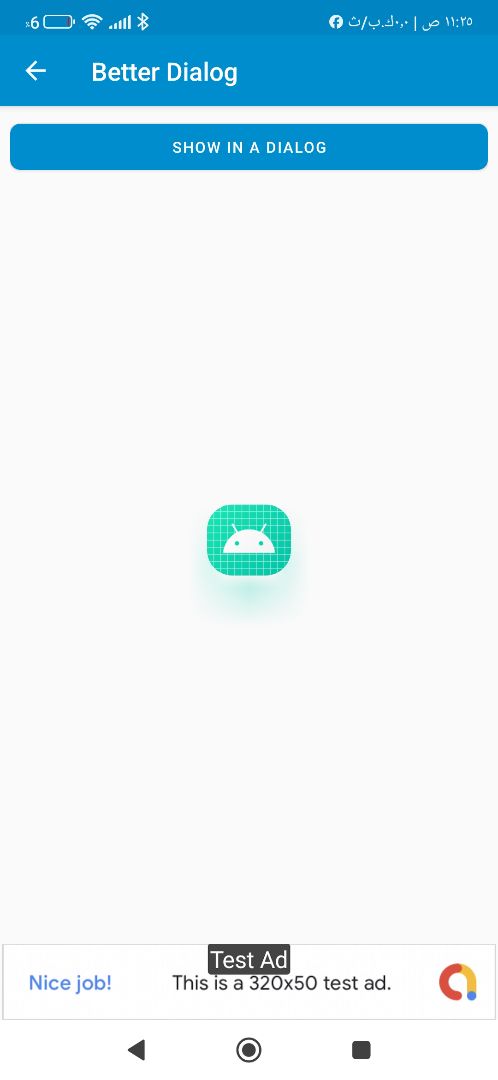
Screenshots
About
The image view in a shadow It can be shown in a custom dialog
Convert : me.virtualiz.blurshadowimageview.BlurShadowImageView
Inject : app:v_shadowOffset="40dp" app:v_imageRound="20dp"
Make this in a custom view and activity Typeview in custom dialog for the blur Image shadow : me.virtualiz.blurshadowimageview.BlurShadowImageView
©2025 Sketchub | User Policy