
19 Likes
3 Comments
147 Downloads
What's new
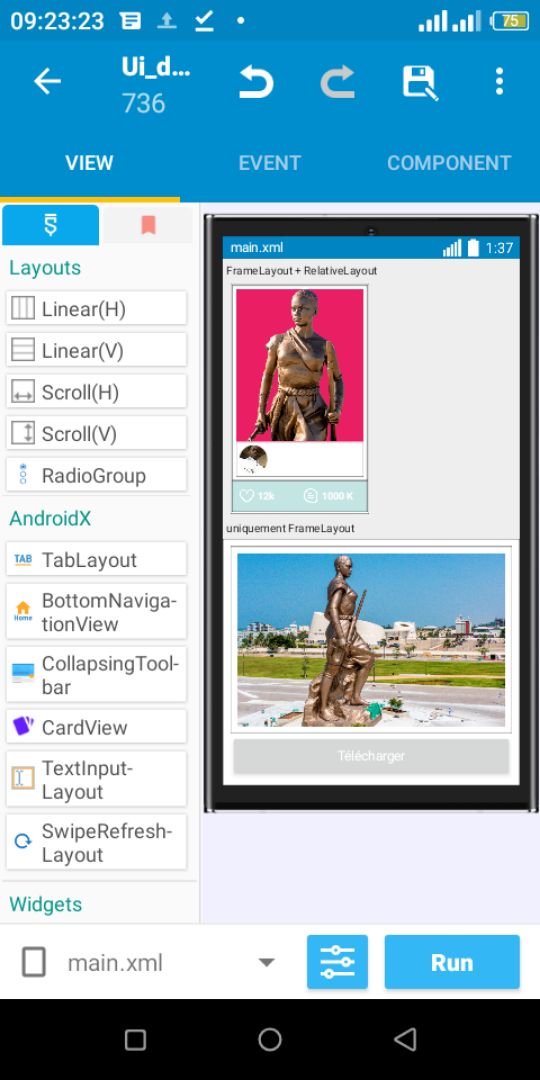
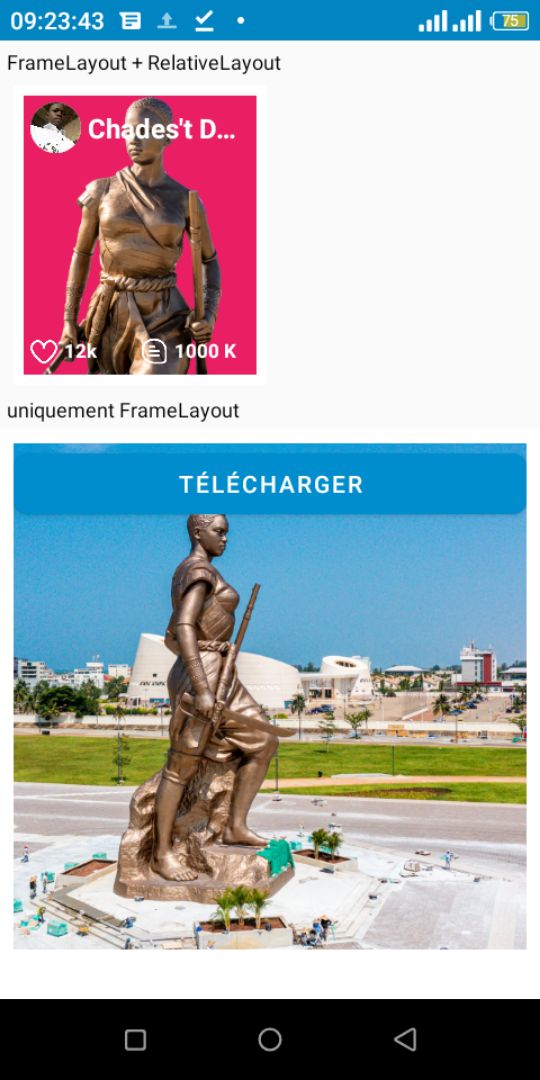
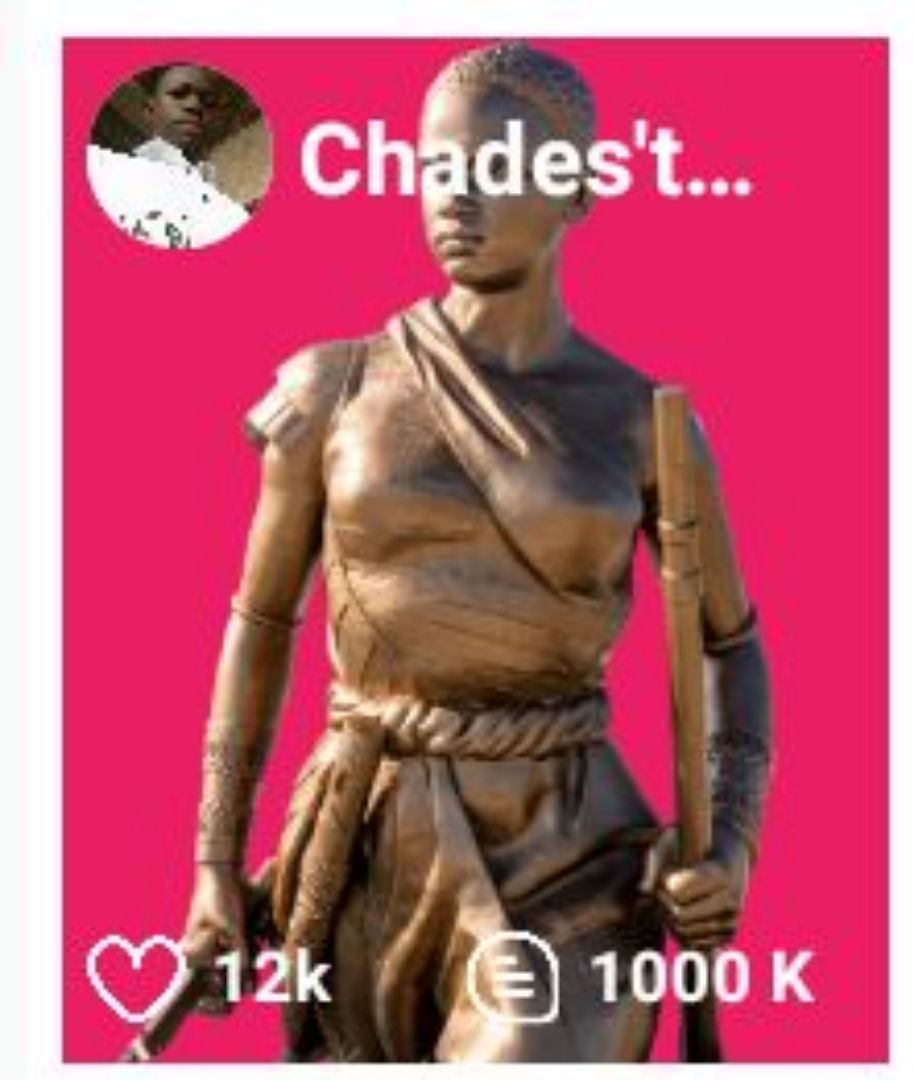
FrameLayout + RelativeLayout(Don't need translation X or Y). Good design for every sketchware developer.🇧🇯
Screenshots
About
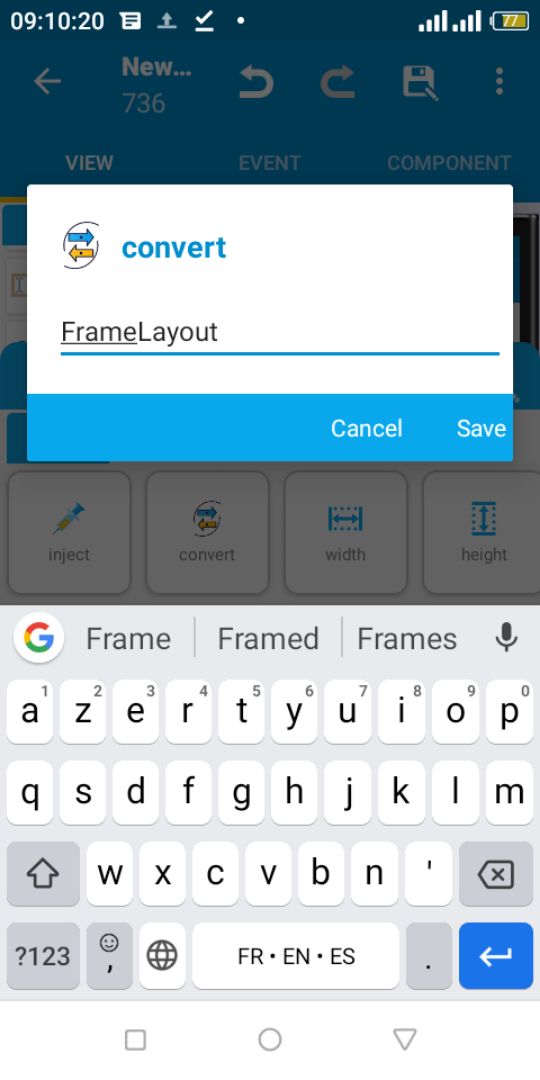
En: FrameLayout + RelativeLayout for Ui design. Don't need translationX or translationY, just convert your layer to RelativeLayout or FrameLayout. But there are other Layer for Android, you can search on Google. Fr: J'ai utilisé FrameLayout + RelativeLayout pour ce projet Ui design. Pas besoin d'utilisé les Translation X et Y
©2025 Sketchub | User Policy